terça-feira, 14 de junho de 2016
Informação em primeiro lugar
Foi este belo donut ao lado de uma tabela que chamou a minha atenção...
Achei ele numa publicação da Thomson-Reuters sobre a evolução das inovações em industrias chave.
Como é praxe em muitas publicações a principal preocupação é chamar a atenção através dos gráficos e menos a visualização adequada dos conteúdos.
Se fosse assim, o gráfico de coluna de cima viraria um gráfico de barras como em baixo. Pois o caso é uma visualização de estrutura e não de uma série de tempo.
Outro ponto em questão são os eixos cortados. Assim as curvas aparecem muito mais impressionantes, do que são na realidade.
Os "fact sheets" da pesquisa tem o seguinte layout: 3 tabelas e um donut para cada setor industrial.
Infelizmente o donut só pode servir como enfeite, pois vincular o gráfico com os dados da tabela é algo quase impossível.
Quanto tempo o leitor precisa para identificar o melhor e pior colocado nesta tabela?
Não somente pelo uso do tipo de donut para visualizar os dados há também o alinhamento dos números na tabela como grande desconforto na leitura. Alinhados no lado esquerdo dificulta a identificação do tamanho e futura comparação na avaliação dos valores. Além de perda de tempo, o leitor também deve perder vontade em estudar mais profundo os dados.
Algumas sugestões de "graphical tables" seguindo o conceito SUCCESS@IBCS.
Facilidade na leitura e rapidez no entendimento do conteúdo.
E para quem interessar. Nicole Nussbaumer tratou no seu blog "storytelling with data" um caso parecido. connecting-the-dots (http://www.storytellingwithdata.com/blog/2016/1/26/connecting-the-dots)
"True to scale" ou quando 20 mm equivalem 1 bilhão de francos suiços
O conceito
IBCS adotado pelo Swiss Post (https://www.post.ch/en/)
A Swiss Post é uma organização que
adota já por vários anos o conceito IBCS na elaboração dos seus relatórios
anuais.
Alem de aplicar basicamente as
normas do “Unify” na escolha de objetos, elementos, cores, formas, legendas etc
nos gráficos e tabelas, optaram também por um conceito que eles chamam de
“True-to-scale” (ou algo como “verdadeiro no escalonamento”).
Isto significa por exemplo, que em
todo o relatório os gráficos tem escala igual. No nosso caso por exemplo, 20 mm
equivalem 1 bilhão de francos suíços.
O Financial Report 2015 da Swiss
Post também mostra, que é possível através de poucos tipos de gráficos e
tabelas desenhar um relatório onde a visualização da informação vem em primeiro
lugar e tem como objetivo de facilitar a leitura e o entendimento do conteúdo.
A arte aqui consiste na escolha certa das formas e cores e a redução dos
objetos de visualização ao necessário. Enfim, adotando o conceito IBCS com
seriedade.
Logo no início do Financial Report avisam sobre a aplicação dos conceitos IBCS.
Podemos observar que a visualização de dados é realizado com poucos tipos de gráficos.
Gráfico de colunas
Os gráficos
seguem padrões em vários aspectos:
- Mensagens e títulos
- Explicações sobre conteúdo formal
- Intervalo de 5 anos (quando for
adequado)
- Valor atual diferenciado através de
cor dos anos anteriores
- Uso de gráfico de desvio (absoluto ou
relativo) (quando for adequado)
- Destaques através de sinalizador de
diferenças
- Largura das colunas segue
distinção entre valor ou volume
- Anotações se for preciso
 |
| Gráfico de coluna com gráfico de desvio absoluto - Valores normalizados |
 |
| Gráfico de coluna com gráfico de desvio absoluto - Valores normalizados |
 |
| Gráfico de coluna com gráfico de desvio absoluto - Volumes normalizados |
 |
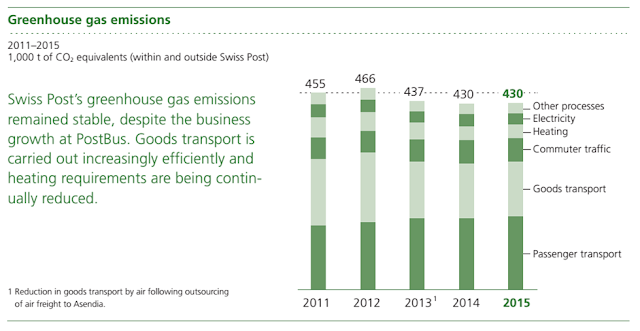
| Gráfico de coluna empilhada com resultado - Valores absolutos |
 |
| Gráfico de coluna empilhada - Valores normalizados |
 |
| Gráfico de coluna empilhada com desvios absolutos (ano anterior) - Volumes |
 |
| Gráfico de coluna empilhada - Volumes |
Gráfico de barras
Os gráficos de barras seguem os mesmos princípios básicos dos gráficos de colunas referente à:
- Mensagens e títulos
- Explicações sobre conteúdo formal
- Valor atual na mesma cor do atual de colunas
- Gráfico de desvio (absoluto ou relativo) (quando for adequado)
- Destaques através de sinalizador de diferenças
- Largura das colunas segue distinção entre valor ou volume
- Anotações se for preciso
 |
| Gráfico de barras duplo com desvio relativo |
 |
| Gráfico de barras combinadas |
 |
| Gráfico tipo arvore (tree-graph) com desvios embutidos |
Gráfico tipo arvore com desvios embutidos. O interessante neste gráfico tipo arvore é que segue também o princípio “true-to-scale” utilizando a forma pouco utilizada de “barras dobradas” para encaixar no espaço da folha e sem precisar “cortar” as barras na visualização do valor correto.
Formas especificas de gráficos
Gráfico de coluna com detalhamento
Gráfico de blocos com desvios
Gráfico de curva de Gauss
As tabelas, como no caso dos key
figures reservam uma coluna para discriminar as unidades do respectivo valor. A
organização das colunas de valores segue a sequencia do lado esquerdo à direita
como se fosse o eixo-x. No topo também recebe a distinção através de uma
barra colorida entre ano anterior e atual.
Quando a tabela é homogênea em
termos de unidades, a respectiva coluna é reservada para enumeração das
anotações. A organização das linhas segue um conceito de blocos temáticos com
espaços maiores entre blocos principais.
Marcadores:
annual report,
business reports,
financial report,
IBCS,
information design,
investor relations,
Relatório Anual,
SUCCESS,
Swiss Post,
visualização de dados financeiros
terça-feira, 7 de junho de 2016
A very common chart type...
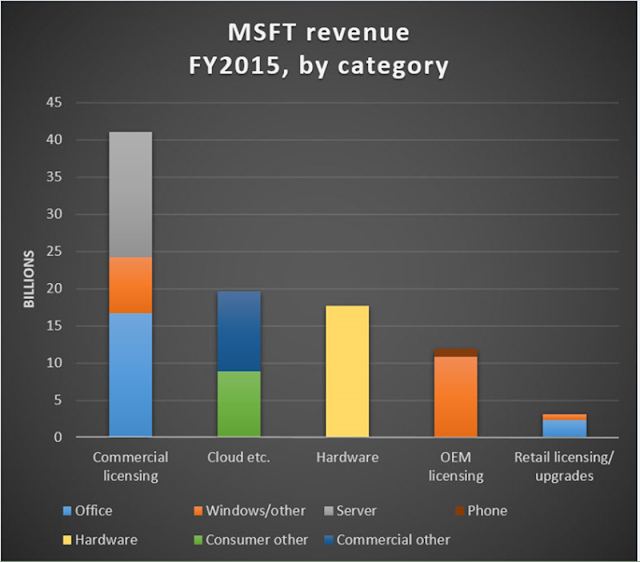
Três meses atras publiquei no LinkedIn no grupo "IBCS Report Design Forum" ( IBCS Report Design Forum https://www.linkedin.com/groups/8207511) o seguinte gráfico sobre a composição do faturamento da Microsoft Corporation no ano fiscal 2015.
O uso de colunas empilhadas é uma forma bastante comum para a visualização de informações sobre faturamento e produtos. Além de não seguir a sugestão do IBCS de tratar estruturas através de gráficos de barras, temos a dificuldade de organizar em uma forma compreensível as categorias e produtos apresentados.
No IBCS Report Design Forum houve algumas sugestões sobre como resolver este caso, mas infelizmente ninguém apresentou uma solução gráfica.
Uma tentativa de como mudar o gráfico de cima em um "IBCS compliant chart" apresentamos aqui.
Alias, outras sugestões estão sempre bem-vindas.
 |
| Microsoft Corporation, Anual Report 2015 |
O uso de colunas empilhadas é uma forma bastante comum para a visualização de informações sobre faturamento e produtos. Além de não seguir a sugestão do IBCS de tratar estruturas através de gráficos de barras, temos a dificuldade de organizar em uma forma compreensível as categorias e produtos apresentados.
No IBCS Report Design Forum houve algumas sugestões sobre como resolver este caso, mas infelizmente ninguém apresentou uma solução gráfica.
Uma tentativa de como mudar o gráfico de cima em um "IBCS compliant chart" apresentamos aqui.
Alias, outras sugestões estão sempre bem-vindas.
Marcadores:
business charts,
excel charts,
IBCS,
IBCS Report Design Forum,
LinkedIn,
visualização de dados financeiros,
visualização de informação
Assinar:
Postagens (Atom)